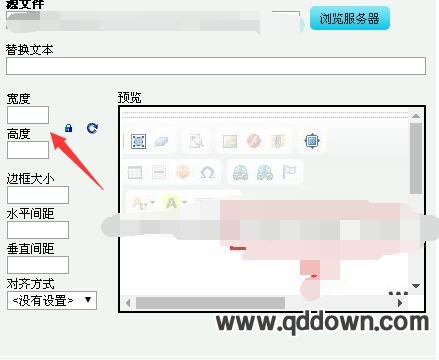
近日小编在使用DEDECMS制作网站的时候遇到一个问题,那就是当我们在后台编辑器上传图片的时候,会自动插入高度和宽度这个选项,如图所示

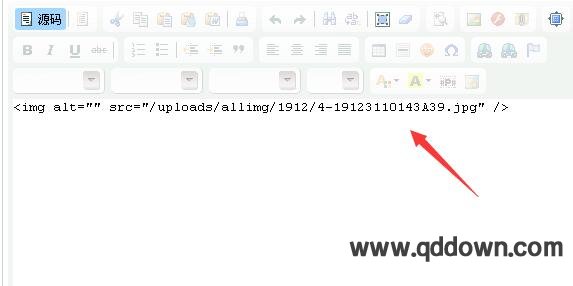
而在源码当中也会随之插入对应的高度和宽度代码,这让小编很是头疼,因为后台需要的是自适应图片大小,这样的话在手机显示图片的话会依然按照上传的大小显示,让手机无法进行自适应。

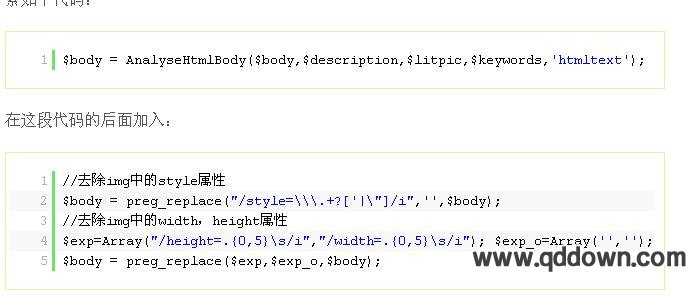
小编通过不断的查询,网上也是给出了多种的解决方法,无异于是通过修改代码来对插入的style进行屏蔽来解决,这样的话虽然是对其进行屏蔽了,当时如果我们在后台编辑内容的时候如果遇到其他的属性带有style也会一并的对其进行屏蔽,从而不能显示我们设置的一些样式等等代码

不过小编最后经过研究终于搞定了这个问题,下面是小编的解决方法,在不修改dedecms本身的情况下来对后台上传的图片大小进行自动删除处理
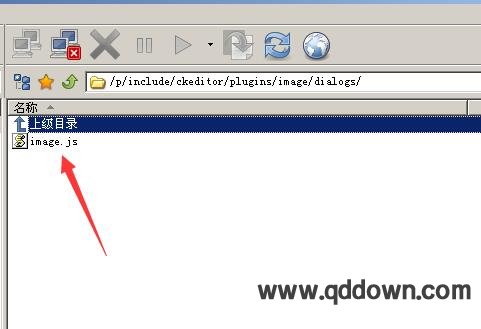
首先我们要说的是dede5.7采用的是ckeditor编辑器,所以我们就从此入手,在网站的目录下找到依次打开include/ckeditor/plugins/image/dialogs/image.js文件

在打开的image.js文件中查找代码
if (B == d) {
if (E) C.setStyle('width', CKEDITOR.tools.cssLength(E));
else C.removeStyle('width'); ! D && C.removeAttribute('width');
} else if (B == f) {
var F = E.match(h);
if (!F) {
var G = this.getDialog().originalElement;
if (G.getCustomData('isReady') == 'true') C.setStyle('width', G.$.width + 'px');
} else C.setStyle('width', CKEDITOR.tools.cssLength(E));
} else if (B == g) {
C.removeAttribute('width');
C.removeStyle('width');
}
继续查找如下代码
if (B == d) {
if (E) C.setStyle('height', CKEDITOR.tools.cssLength(E));
else C.removeStyle('height'); ! D && C.removeAttribute('height');
} else if (B == f) {
var F = E.match(h);
if (!F) {
var G = this.getDialog().originalElement;
if (G.getCustomData('isReady') == 'true') C.setStyle('height', G.$.height + 'px');
} else C.setStyle('height', CKEDITOR.tools.cssLength(E));
} else if (B == g) {
C.removeAttribute('height');
C.removeStyle('height');
找到代码后我们直接将其进行注释,或者是删掉,然后返回后台重新上传图片会发现已经成功解决出现高度宽度的问题(注意如果查找代码失败的话请先将代码进行格式化操作)