对于一些个人站长朋友来说通常会将自己网站的连接分享至朋友圈来额外获取一定的点击量,但是通常也面临一个问题,那就是当我们在分享成功一个连接后虽然标题与网站的内容标题是对应的,但是小图标却是一个灰色的默认图标,这样虽然不影响直接打开,但是如果有图片话既美观也可以提高我们网站的品牌意识,那么这种情况下我们该怎么解决没有图片的问题呢,其实我们可以在自己的网站添加一段代码来实现自定义图标的显示。下面就把方法给大家介绍一下。
1、首先我们分享一个连接,会发现并没有图片或者是显示的随机抓取的图片

2、然后我们打开要自定义图标的网页在网页添加如下代码
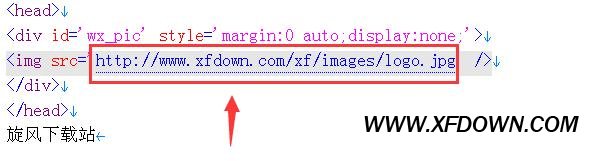
<div id='wx_pic' style='margin:0 auto;display:none;'>
<img src='http://www.qddown.com/xf/images/logo.jpg' />
</div>

注意代码需要加载<head></head>之间。红框内是您自定义的图片地址
3、添加完成后将修改完成的网页上传至自己的空间中,然后重新分享会发现图标已经是我们自定义的了。

